AI Backgrounds
Overview
The Image Editing API allows you to easily create new backgrounds for your images.
This feature works by using Generative AI to dynamically create new backgrounds, that perfectly match the subject of the original picture.
Here's an example of how you can use AI Backgrounds to personalize product images at scale:
You can see even more examples of AI Backgrounds in our competitors benchmark.
Model selection
There are currently three models for generating background images using AI:
The current default model, v3 (version identifier
3)Our new model, Studio (version identifier
background-studio-beta-2025-03-17)Our previous model, v2 (version identifier
2). This model has been deprecated, there is currently no timeline for its removal from the API.
To use a specific model, add the following HTTP header in your request when calling the Image Editing API: pr-ai-background-model-version: background-studio-beta-2025-03-17, where background-studio-beta-2025-03-17 is the version identifier of the model you want to use.
The Studio model is better at generating photorealistic images: object shapes are more defined and textures look better. It is also great at generating props such as cutlery or surrounding objects for your scene. It's a bit slower than our current model.
Here's an example of the difference in result between the current model and the new model:
Old model (v2)
Current model (v3)
New model (Studio)






Text Prompt
To add an AI Background using a text prompt, set the argument background.prompt with a description of the new background that you want to generate:

(original image)

background.prompt="the image displays a pair of blue sneakers on a tropical beach on a bright day with a slightly blurred background of the ocean"

background.prompt="the image features a pair of blue sneakers on a boulder with a breathtaking mountain view in the background"

background.prompt="the image depicts a pair of blue sneakers placed within a bustling city street background. The atmosphere is urban and replete with architectural details"
If you want to give it a try, here's the code to reproduce the first example above:
background.seed
background.seedIf you make several calls to the Image Editing API with the same image and the same prompt, you will notice that it will generate a different background each time.
This is great when you're looking for inspiration, but it might become an issue when you need consistency.
In order to reduce the randomness, you can set a fixed value for the seed that the API's random generator will use. The value of the argument background.seed can be any positive integer.
If you provide a value for background.seed, then the API should produce similar-looking backgrounds for the same prompt.
The iOS, Android and Web versions of Photoroom always use the same seeds for the first 4 generated background options they present to the user.
You can use the same values if you want to have results similar to that of the Photoroom apps: 117879368, 55994449, 48672244 and 65080068.
background.expandPrompt.mode
background.expandPrompt.modeLonger prompts tend to give better results than shorter prompts.
This is particularly true when using our most recent model.
By default, we automatically improve prompts by expanding them into a longer form and integrating a description of the main subject.
But if you prefer us not to, it's possible to disable this behavior: set the argument background.expandPrompt.mode to ai.never so that your prompt doesn't get automatically expanded:

background.prompt="on a beach"
automatically expanded prompt: "A pair of blue sneakers is casually placed on top of a weathered brick walkway leading towards the sandy beach. The sun is setting, casting a warm, golden glow over the scene, creating long shadows that stretch towards the calm ocean waves. Seagulls can be seen gliding in the distance, adding a touch of tranquility to the coastal setting."

background.prompt="on a beach"
and
background.expandPrompt.mode=ai.never
If you want to give it a try, here's the code to reproduce the example above:
background.negativePrompt
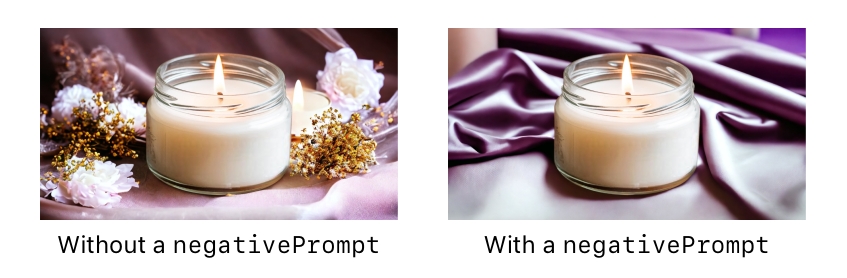
background.negativePromptThis parameter only has an effect when using the model with version identifier 2.
With all other versions of the model, setting background.negativePrompt won't have any effect on the result.
background.negativePrompt allows you to refine your generated background by specifying elements our AI won’t include in the final image.
For example, if you'd like a wedding-themed background without any flowers in view, consider a background.negativePrompt such as "flowers":

Image Prompt

Alternatively to providing a text prompt, you can also use an existing image as the prompt to generate an AI Background.
To use this feature, set either the argument background.guidance.imageFile or background.guidance.imageUrl:



original image
guidance image
result
If you want to give it a try, here's the code to reproduce it:
background.guidance.scale
background.guidance.scaleAdditionally, you can use the parameter background.guidance.scale to control how closely the generated background will be matching the guidance image.
A value of 1 means it will match the guiding image as much as possible, a value of 0 means the guiding image will be ignored. (Default value is 0.6)

background.guidance.scale=0.2

background.guidance.scale=0.4

background.guidance.scale=0.6

background.guidance.scale=0.8

background.guidance.scale=1.0
Using Text and Image Prompts together
It's possible to provide both a Text prompt and an Image prompt in the same API call.
To use both type of prompts together, set the arguments background.prompt and background.guidance.imageFile (or background.guidance.imageUrl) in your API call.
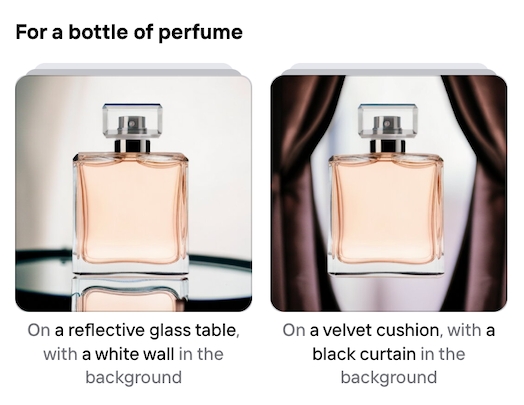
Using the same Image prompt than above, here are two examples using different Text prompts:

background.guidance.imageFile=@"/path/to/guidance-image.jpeg"
and
background.prompt="A bottle of perfume rests on the sandy shore of a tranquil beach. The object, partially covered in sand, casts a soft shadow under the warm sunlight. Seashells and driftwood are scattered around, with gentle waves lapping at the shore in the background, creating a serene coastal scene."

background.guidance.imageFile=@"/path/to/guidance-image.jpeg"
and
background.prompt="the image displays a small bottle with a pink substance on a table with a beautiful orange yellow sunset where the clouds are brightly lit from the sunset and a field is in the background slightly blurry."
Relative weight of the Text and Image Prompts
You can control the relative weight of the Text and Image prompts through the argument background.guidance.scale.
Conceptually, the relative weight follows this formula:
Final prompt = Text prompt + background.guidance.scale * Image prompt
In the two examples above, background.guidance.scale had been set to 1.0
How to write a high-quality prompt
To use this feature, you will need to set the argument background.prompt.
The argument background.prompt is a textual description of what the new background should look like.
It can feel challenging to write a good prompt.
However, we have a way to provide you with good examples:
Go to the Photoroom Web App and upload an image for which you'd like to generate a new background
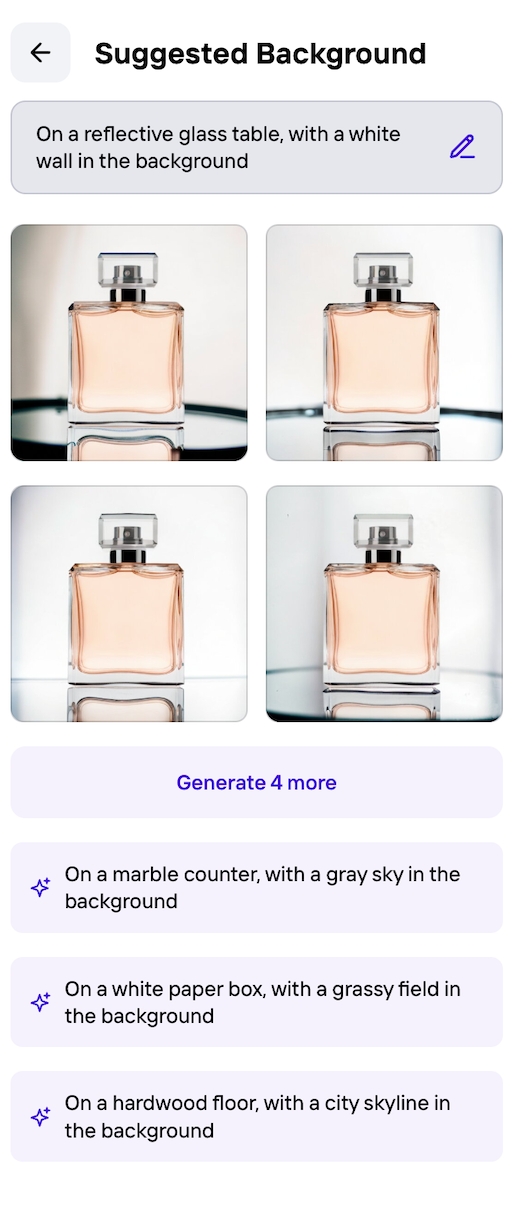
Open Backgrounds > AI Backgrounds on the top panel
The first 2 results are backgrounds that have been generated specifically for your image, and the prompt is visible below the tile!

And if you tap on any of the “scenes”, you'll see the full prompt on top. You can even edit it to see how variations of the prompt would impact the generated background!

If you want a result that looks similar to the 4 options generated by the apps, make sure that, in addition to the background.prompt, you also use the same background.seed than the apps.
Last updated
Was this helpful?